Animating content size in Compose
Using the animateContentSize() function.
In the previous article, we learned why animations are important in our applications.
In this article, we will focus on animating content change in our apps by using the Modifier's animateContentSize() function. It helps in animating the transition between content changes.
The following is a sample code without the animateContentSize() function. This code will display a static transition during content change.
animateContentSize()
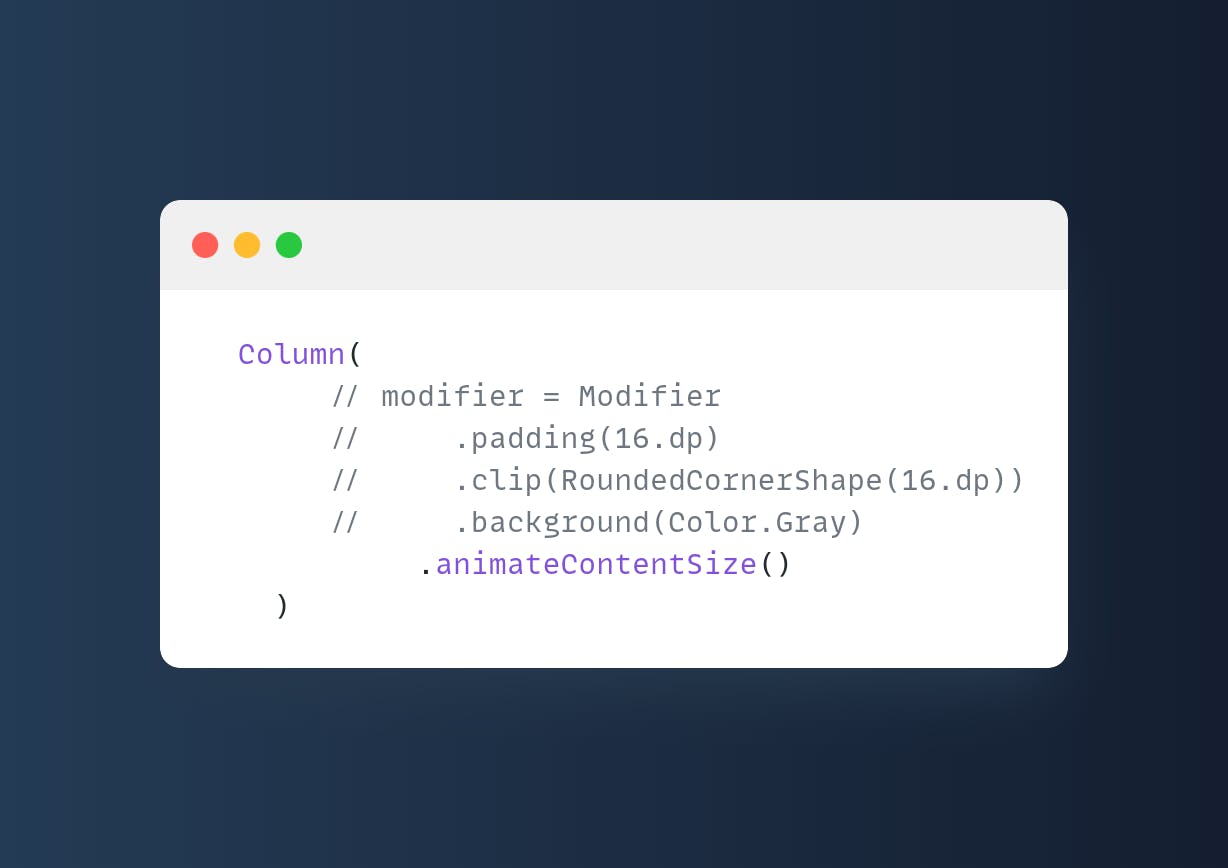
To animate the content change in the code above, we will add animateContentSize() function in the second Column's modifier to add a smooth transition. This will make the experience more appealing when a user is interacting with the content.
The following is a code snippet that will show you how to implement the animateContentSize() function.

animationSpec
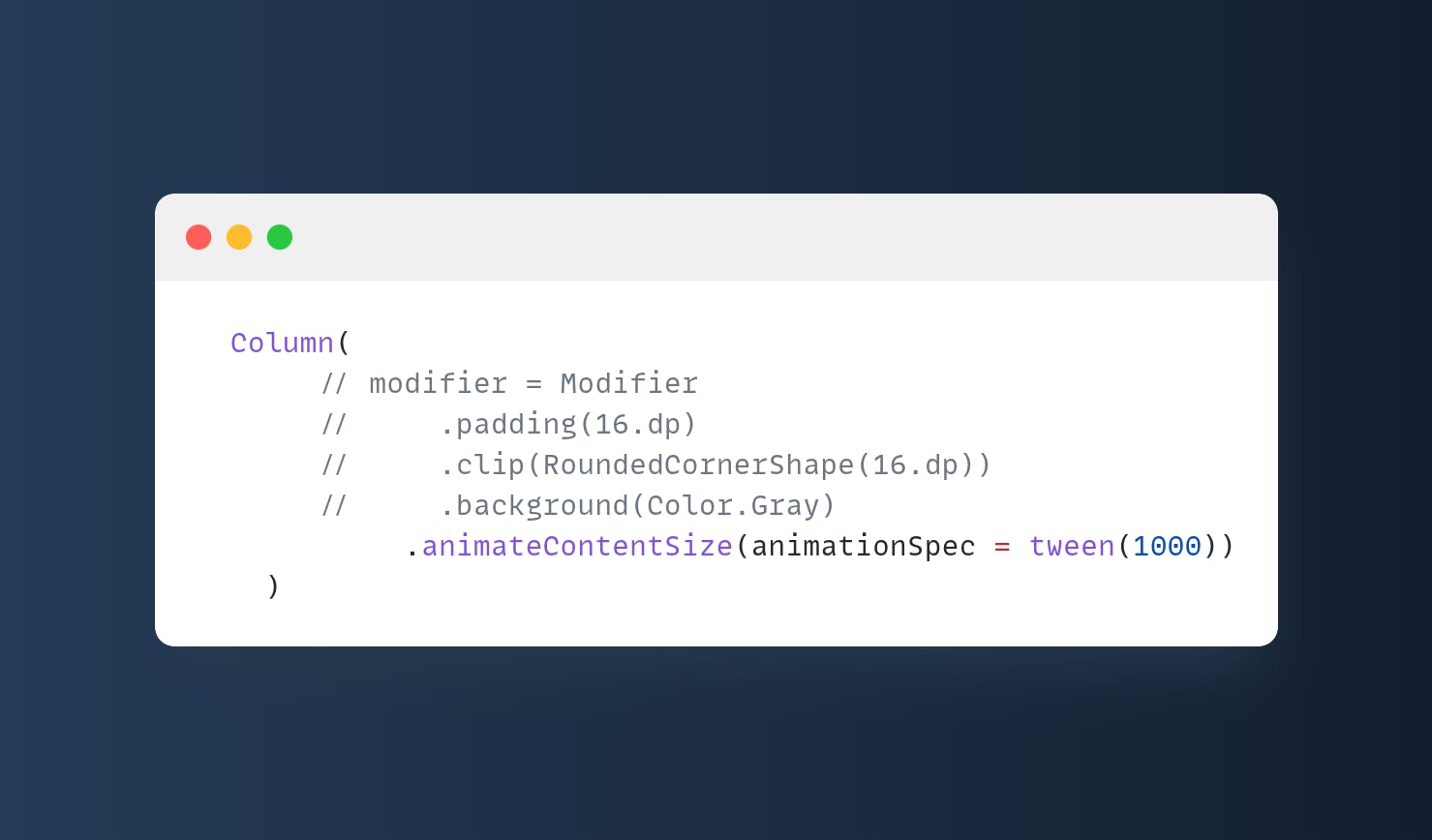
To take this a notch higher, we will add the animationSpec parameter to customize the behaviour of the content further. We will include a tween function in the animationSpec API. This will enable the transition to last for 1000ms (1 sec).
Below is a code snippet that shows how to implement the tween function in the animationSpec API.

Conclusion
So far we have learned how to use the animateContentSize() function and how to include the animationSpec API and its functions. This has made us realize how adding a single line of code can enhance your Android App and make it more user-friendly.
Hope you've enjoyed reading this article and have actively followed along. Until next time, Keep coding!!
Resources
https://developer.android.com/jetpack/compose/animation
https://semicolonspace.com/android-jetpack-compose-animatable/