Animations are an integral part of Android Applications. They add cues to notify users what's going on in your app. They come in handy when UI changes state, such as when new content loads or actions become available. They also add a polished look to your app, giving it a higher quality look and feel.
Compose provides powerful and extensible APIs that make it easy to implement various animations in your app's UI. It's essential to understand when to use animations to achieve their purpose in your app.
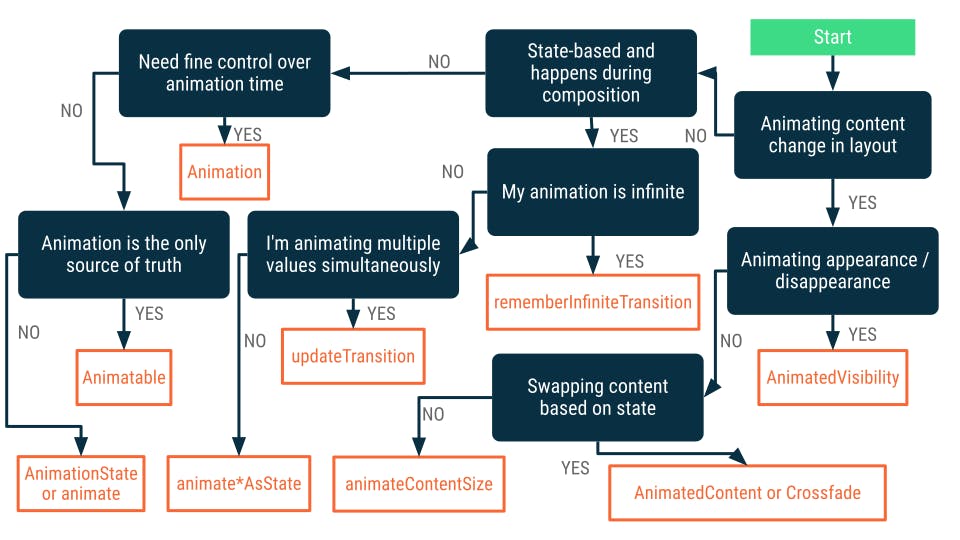
Below is a chart that shows the animation APIs that you can implement in your application depending on the purpose you'd like to achieve.
Why do we need animations?
So that users can have an easy interaction with the App.
To understand the flow of an application.
It's essential for modern mobile applications
To enhance user experience.
Principles of animations
They should have a meaning
Should not distract from the content
Should not conflict with UI patterns
Must feel natural(Don't over-animate)
The following are some of the use cases for implementing animations:
Navigating through the app: This can be achieved by adding enter and exit animation to smoothly transition from one activity to another.
Progress bars: This helps a user know when the app changes its state to loading or when a user is performing a task and would like to know how far within the task they're in and how many tasks they have remaining
Loading indicators: This can be done by including visual cues during authentication when a user inputs their details and is waiting for the app to move to a different state. This also helps the user to know whether the login/registration is successful or not.
In the next article, we will learn how to implement some of the animation APIs in an application. Until then find the resources used to get content for this article down below.
Resources
https://developer.android.com/jetpack/compose/animation
https://medium.com/snapp-mobile/meaningful-motion-design-and-how-to-implement-it-631dacd01395